테이블(table)
- <table></table> : 테이블을 만들어주는 태그
- <tr></tr> : 행을 만들어주는 태그
- <td></td> : 셀을 만들어주는 태그
- <th></th> : 텍스트가 가운데 정렬이 되도록 셀을 만들어주는 태그
- 테이블 속성
- colspan="n": 가로 n개의 셀 병합
- rowspan="n": 세로 n개의 셀 병합
html 테이블은 사용하지 않는 것을 권장 대신 css를 사용함
화면에 테이블이 잘 보이게 적용하기 위에 css style언어 사용
/* CSS */
<style>
table { border: 1px solid black; width: 300px; }
td { border: 1px dotted red; }
th { border: 1px dotted blue; }
</style><!-- HTML -->
<table>
<tr>
<td>첫 번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<td>첫 번째 셀</td>
<td>두 번째 셀</td>
</tr>
<tr>
<td>세 번째 셀</td>
<td>네 번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<th>첫 번째 셀</th>
<th>두 번째 셀</th>
</tr>
<tr>
<td>세 번째 셀</td>
<td>네 번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<th colspan="3">첫 번째 셀</th>
</tr>
<tr>
<th rowspan="2">네 번째 셀</th>
<th>다섯 번째 셀</th>
<th>여섯 번째 셀</th>
</tr>
<tr>
<th>여덟 번째 셀</th>
<th>아홉 번째 셀</th>
</tr>

아이프레임(iframe)
- <iframe></iframe>
- frameborder="0" : frameborder 속성은 요새 잘 사용하지 않음
- <a> 태그와 target 속성을 활용할 수 있음
- 테이블과 마찬가지로 html보다 css에서 더 다룸
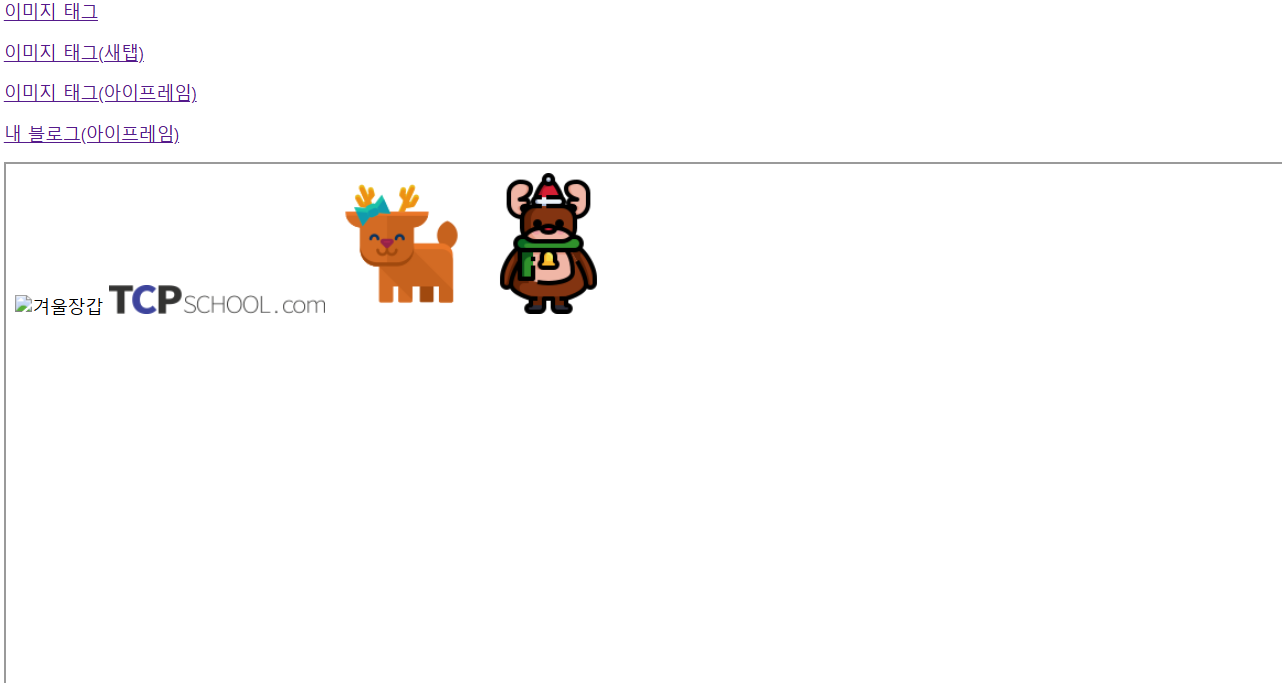
<!-- 1 --><p><a href="./4_이미지태그.html">이미지 태그</a></p>
<!-- 2 --><p><a href="./4_이미지태그.html" target="_blank">이미지 태그(새탭)</a></p>
<!-- 3 --><p><a href="./4_이미지태그.html" target="blog">이미지 태그(아이프레임)</a></p>
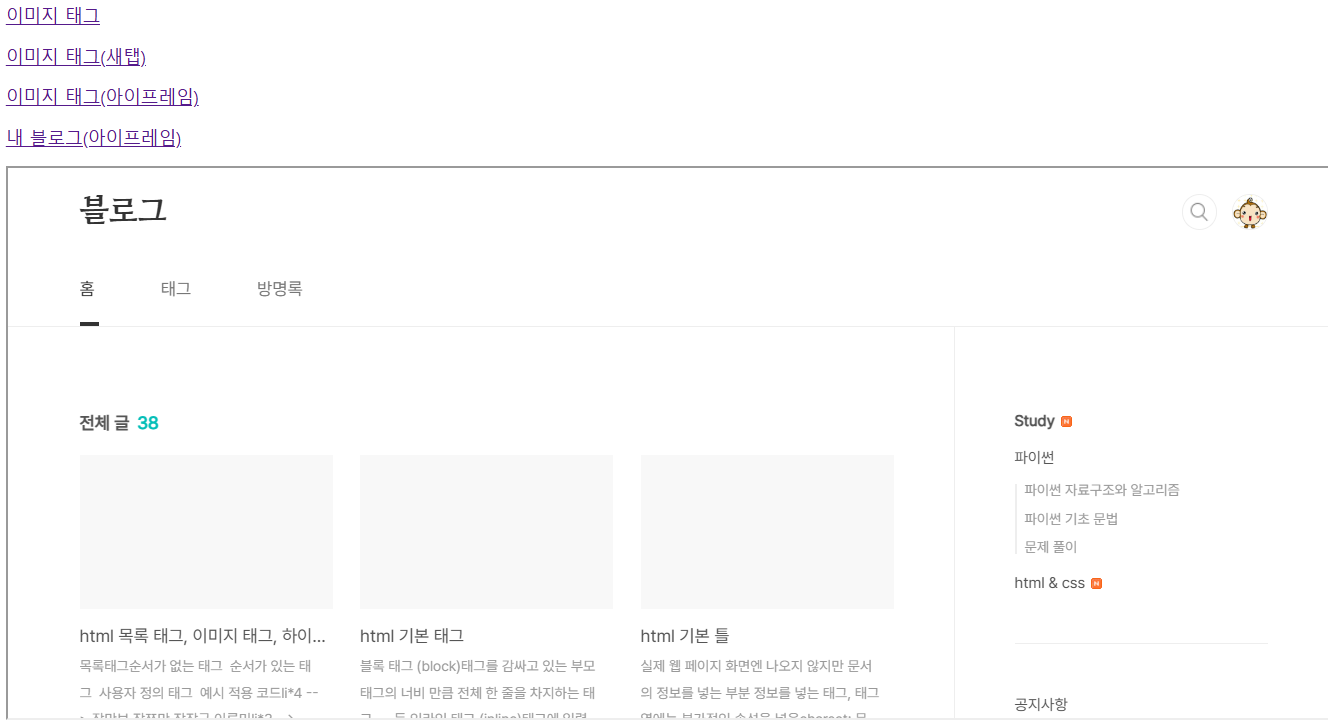
<!-- 4 --><p><a href="https://cccd3.tistory.com/" target="blog">내 블로그(아이프레임)</a></p>
<!-- 5 --><p><iframe src="https://cccd3.tistory.com/" style="width:100%; height:500px;" name="blog"></iframe></p>
- "이미지 태그"를 누를 시 4_이미지태그.html 파일 화면이 하이퍼링크 연결됨
- target="_blank" 지정 시 "이미지 태그(새탭)"를 누르면 새 탭으로 4_이미지태그.html 파일 화면이 하이퍼링크 연결됨
- "이미지 태그(아이프레임)"를 누를 시 아이프레임 구역에 4_이미지태그.html 파일 화면이 나타남
- "내 블로그(아이프레임)"를 누를 시 아이프레임 구역에 href에 연결된 링크 화면이 나타남
- 아이프레임 화면을 나타내는 코드, src=""에 적힌 경로의 화면이 초기 아이프레임 화면


폼 태그(form)
- <form></form>
- 사용자에세 데이터를 전달 받고 백엔드와 연결되는 부분
- form 태그 속성
- action ="./regist": form 안의 영역에 포함된 데이터를 백엔드의 url과 연결할 때 사용 ex) 로그인, 회원가입 시 사용자의 정보를 입력할 때
인풋 태그(input)
- <input></input>
- 사용자에게 입력 값을 받을 수 있는 필드 태그, 일반적으로 form 데이터의 일부로 사용됨
- input 태그 속성
- type
- input type="text": 짧은 문자열을 입력 받는다.
- input type="password": 문자열을 입력 받을 때 보안을 위해 숨김(****) 처리 형태로 입력 받는다.
- input type="radio": 라디오 버튼, 주로 그룹을 지을 때 사용(ex 성별 기입: 남, 여)하며 name 속성을 동일하게, value 속성을 다르게 설정 시 주어진 그룹에서 하나만 선택이 가능하게 된다.
- input type="checkbox": 체크 박스 버튼, 선택과 취소를 번갈아 할 수 있으며 중복 선택이 가능하다.
- maxlength="": 입력값의 최대 길이 설정
- placeholder="": 필드 안에 입력 받을 내용을 미리 표기하여 알려 주는 역할
- name="" value="": 백엔드로 연결될 때 각각 name -> key, value -> value 역할
- type
textarea 태그
- <textarea></textarea>
- 여러 줄의 텍스트를 입력할 수 있는 필드를 나타내는 태그
- cols, rows로 크기를 조절할 수 있으나 일반적으로 CSS를 사용하여 스타일을 지정함
button 태그
- <button></button>
- 사용자가 클릭할 수 있는 버튼을 만드는 태그
- button 태그 속성
- type="submit": form 태그 제출 버튼으로 누르면 form 태그 영역 안의 데이터가 action 속성으로 지정된 벡엔드 url에 제출된다.
- type="reset": 사용자가 form 태그 영역 안에 적은 입력값을 초기화해준다.
- type="button": 기본값은 아무런 동작을 하지 않고 보통 자바스크립트와 연동하여 사용자가 다양한 동작을 할 수 있도록 도와준다. (연습 코드에서는 onclick="alert()" 을 사용하여 "버튼"을 누를 시 알람 창이 뜨도록 적용함)
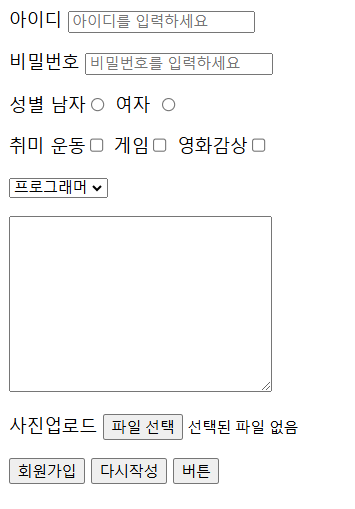
<form action="./regist">
<p>아이디 <input type="text" maxlength="20" placeholder="아이디를 입력하세요" name="userid"></p>
<p>비밀번호 <input type="password" maxlength="20" placeholder="비밀번호를 입력하세요" name="userpw"></p>
<p>성별 남자<input type="radio" name="gender" value="남"> 여자 <input type="radio" name="gender" value="여"></p>
취미 운동<input type="checkbox" name="hobby" value="운동"> 게임<input type="checkbox" name="hobby" value="게임"> 영화감상<input type="checkbox" name="hobby" value="영화감상"></p>
<select name="job">
<option value="프로그래머">프로그래머</option>
<option value="학생">학생</option>
<option value="공무원">공무원</option>
<option value="전문직">전문직</option>
<option value="무직">무직</option>
</select>
<p><textarea name="content" cols="30" rows="10"></textarea></p>
<p>사진업로드 <input type="file"></p>
<p>
<button type="submit">회원가입</button>
<button type="reset">다시작성</button>
<button type="button" onclick="alert('안녕하세요')">버튼</button>
</p>
</form>
디스플레이
div 태그
- <div></div>
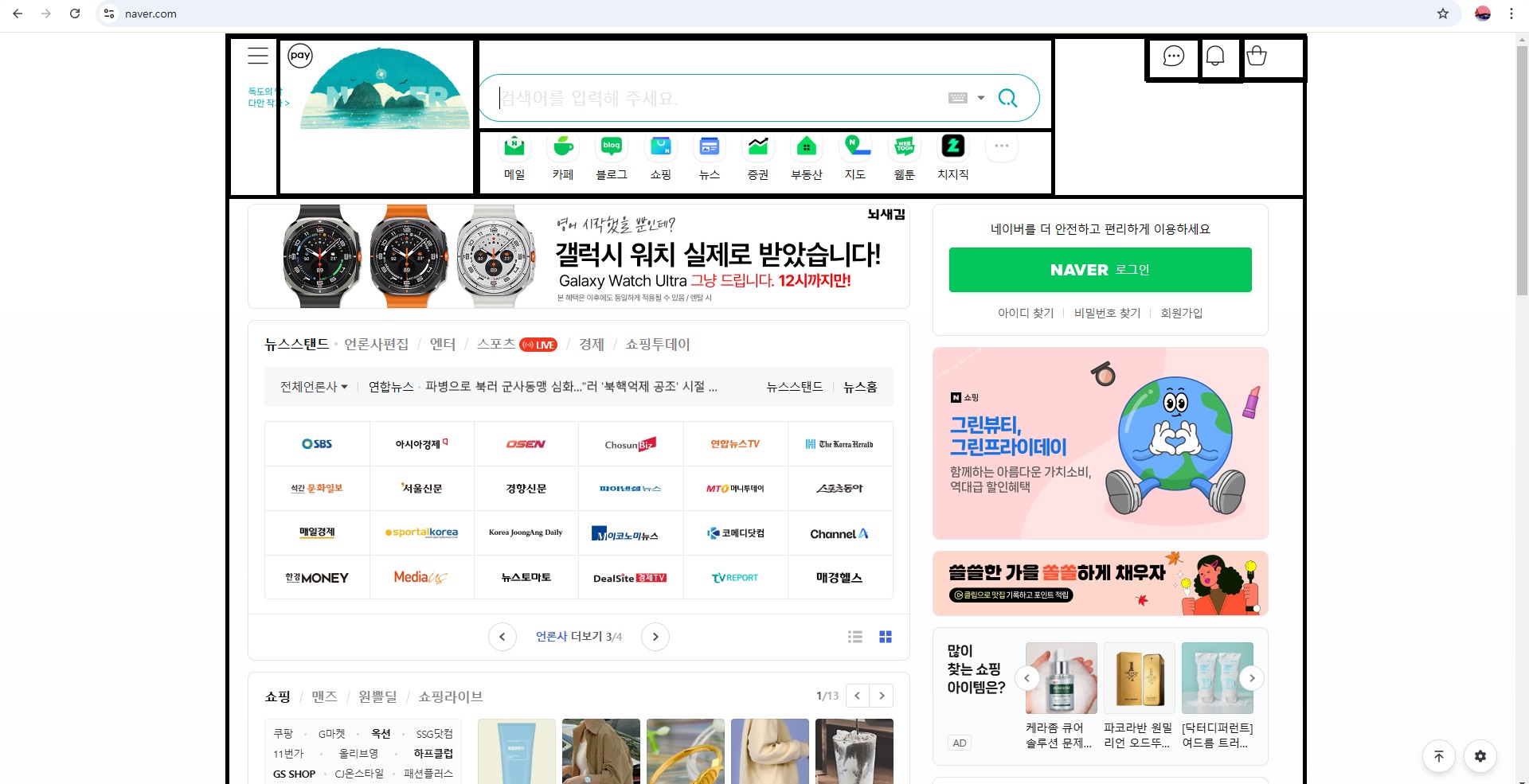
- division의 약자로 구역을 나누어 레이아웃을 만드는 컨테이너 태그
- 예시) 네이버 홈 브라우저를 다음처럼 여러 div 구역으로 나눌 수 있음
- div 태그 속성은 css에서 더 많이 다룸

span 태그
- <span></span>
- 단순 텍스트나 인라인 콘텐츠에 css 스타일을 적용시킬 때 주로 사용하는 태그
- 자바스크립트에서 특정 영역을 선택하거나 조작할 때 사용
<div style="width: 300px; height: 300px; background-color: gold;">div 태그영역</div>
<span style="font-size: 25px; color: pink;">span 태그영역</span> 입니다.
참고 문서: https://codingeverybody.kr/
'웹 > html & css' 카테고리의 다른 글
| css box model (0) | 2024.11.03 |
|---|---|
| CSS와 선택자, 텍스트 및 배경 스타일 (0) | 2024.11.03 |
| html 목록 태그, 이미지 태그, 하이퍼링크 (3) | 2024.10.31 |
| html 기본 태그 (0) | 2024.10.30 |
| html 기본 틀 (0) | 2024.10.29 |



