1. CSS란?
- 웹 페이지의 특정 요소 또는 그룹에 적용할 스타일을 지정하는 규칙을 정의하는 언어 즉, 웹 페이지를 디자인하는 역할을 한다.
- html 파일 내에서 style 속성을 통해 사용할 수도 있지만 주로 작성한 코드를 css 파일로 저장하고 html head 영역에 link 태그로 연결하여 사용한다.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS</title>
<!-- link 태그를 이용한 외부 css 연결 -->
<link rel="stylesheet" href="css.css">
<style>
/* style 태그를 이용한 css 작성 */
h2 { text-align: center; font-size: 40px; color: deepskyblue;}
span { color: red; }
</style>
</head>
<body>
<!-- style 태그를 이용한 css 작성 -->
<p style="text-align: center; font-size: 25px; color: deeppink;">안녕하세요</p>
<h2>안녕하세요</h2>
<span style="color: aqua;">안녕하세요</span>
</body>
2. CSS 선택자
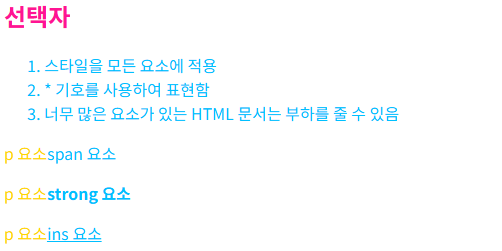
전체 선택자 ( * )
- 문서 내의 모든 요소에 스타일을 적용
- 세부 항목이 선택된 선택자는 전체 선택자에서 제외
- color 속성은 상속이 되나 일반적으로 전체 선택자가 우선
/* CSS */
h2 { color: deeppink; }
* { color: deepskyblue; }
p { color: gold; }
<!-- HTML -->
<h2>선택자</h2>
<ol>
<li>스타일을 모든 요소에 적용</li>
<li>* 기호를 사용하여 표현함</li>
<li>너무 많은 요소가 있는 HTML 문서는 부하를 줄 수 있음</li>
</ol>
<p>p 요소<span>span 요소</span></p>
<p>p 요소<strong>strong 요소</strong></p>
<p>p 요소<ins>ins 요소</ins></p>
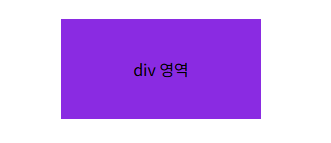
id 선택자 ( #id)
- 선택한 id 속성을 가지는 요소에 스타일을 적용
- id 속성
- 요소에 유일한 id 식별자 이름을 붙일 때 사용
- 현재 html 문서에서 한 id 값은 유일해야 한다. 즉, 동일한 아이디 값을 가지는 요소가 있어선 안 된다.
/* CSS */
#container {
background-color: blueviolet;
width: 200px;
height: 100px;
text-align: center; /* 텍스트를 가운데 정렬 */
line-height: 100px; /* 텍스트 영역 넓히기*/
margin: 50px auto; /* div 가운데 정렬, auto: 양쪽 여백 통일*/
}<!-- HTML -->
<div id="container">div 영역</div>
<!-- 동일한 id 값을 가지는 요소가 존재하면 안 됨 -->
<!-- <div id="container">또 다른 div 영역</div> -->
class 선택자 (.class)
- 선택한 class 속성을 가지는 요소에 스타일을 적용
- class 속성
- 반복적으로 쓰이는 동일한 유형의 태그 스타일을 분류할 때 사용
/* CSS */
.smallText{ font-size: 12px; }
.redText{ color: red; }<!-- HTML -->
<p><span class="smallText">class 속성을 가진 요소에 스타일을 적용</span></p>
<p><span class="smallText redText">특정 집단의 요소를 한번에 스타일 적용</span></p>

그룹 선택자
- 여러 태그에 동일한 스타일을 적용할 때 ,로 태그명을 나열하여 사용
/* CSS */
h3, h4 { font-size: 30px; color: darkblue; }<!-- HTML -->
<h3>그룹 선택자</h3>
<h4>그룹 선택자</h4>
자식/자손 선택자
- 자식 선택자: > 기호를 사용하여 바로 아래에 있는 요소에 스타일을 적용할 때 사용
- 자손 선택자: 하위 요소 전부 스타일을 적용할 때 사용
/* CSS */
ul > a { font-size: 30px; } /* 자식 선택자 */
ul a { color: deepskyblue; } /* 자손 선택자 */ <!-- HTML -->
<ul>
<a href="https://www.naver.com">네이버</a>
<li><a href="https://www.google.com">구글</a></li>
<li>다음</li>
<li><a href="https://www.nate.com">네이트</a></li>
</ul>
형제 선택자
- A + B: A 바로 다음에 위치한 B에 스타일을 적용할 때 사용
- A ~ B: A 이후에 위치한 모든 B에 스타일을 적용할 때 사용
/* CSS */
p + span { text-decoration: underline; }
h3 ~ p { color: green; font-weight: bold;}<!-- HTML -->
<div>
<h3>첫째</h3>
<p>둘째</p>
<a href="#">셋째</a>
<h4>넷째</h4>
<p>다섯째</p>
<span>여섯째</span>
</div>
속성 선택자 [attribute]
- attribue와 일치하는 속성을 가진 모든 요소에 스타일을 지정할 때 사용
/* CSS */
[title] { background-color: aqua; }<!-- HTML -->
<h1 title="h1 요소의 title 속성">속성 선택자</h1>
3. 텍스트 스타일
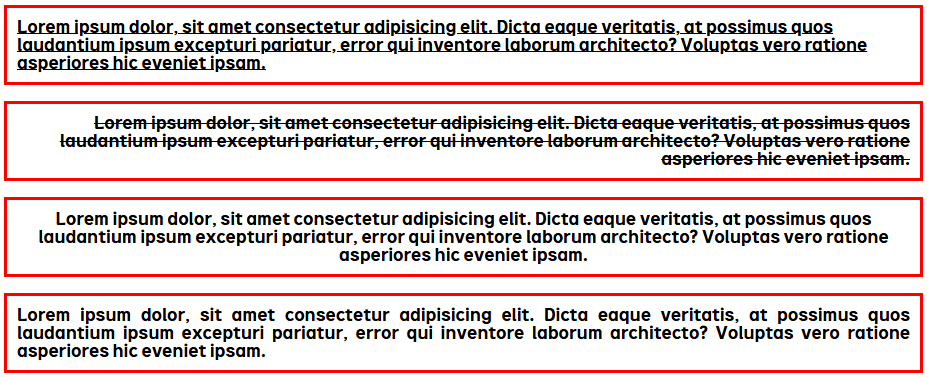
- text-align: 블록 컨테이너와 테이블 셀 내부의 인라인 콘텐츠의 가로 정렬을 설정하는 속성
- text-decoration: 텍스트에 사용되는 선 장식을 설정하는 속성
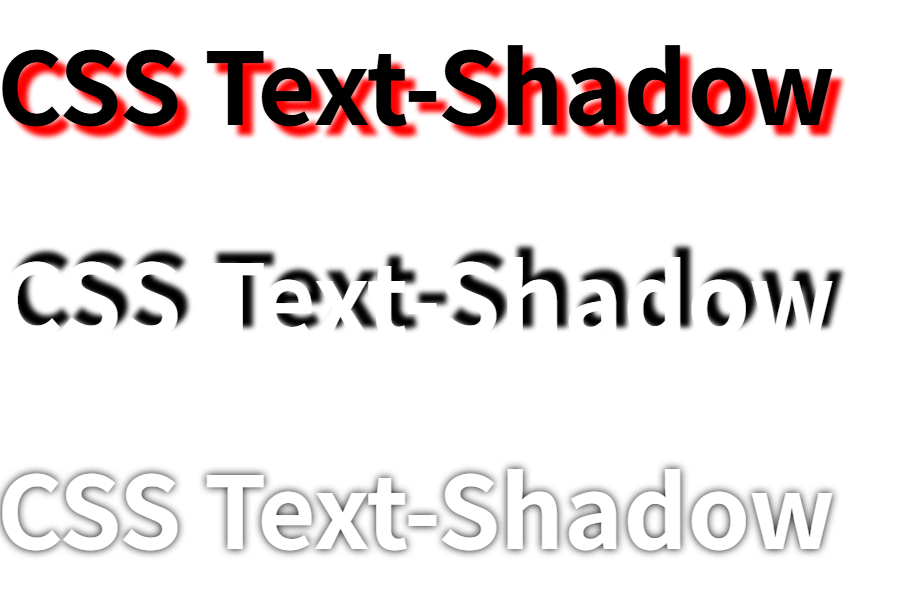
- text- shadow: 텍스트 문자에 그림자 효과를 적용하는 속성
- font-family: 요소의 글꼴을 지정할 때 사용하는 속성, url을 이용하여 웹 폰트 적용도 가능
:link
링크 연결 속성이 있는 요소 선택자
:visited
방문한 링크 선택자
:hover
요소에 마우스를 올려 놓았을 동안의 선택
:active
요소에 마우스를 올려 놓고 누르고 있을 동안의 선택
/* CSS */
/* 웹 폰트 적용 */
@font-face {
font-family: 'BobaesumJindoTTF';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/2410-1@1.0/BobaesumJindoTTF.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
p { border: 3px solid red; padding: 10px;}
#align-left { text-align: left; }
#align-right { text-align: right; }
#align-center { text-align: center; }
#align-justify { text-align: justify; }
.under { text-decoration: underline; }
.through { text-decoration: line-through; }
a:link { text-decoration: none; }
a:visited { text-decoration: none; color: gold;}
a:hover { text-decoration: underline; }
a:active { text-decoration: underline; color: deeppink; }
h1 { font-size: 100px; }
#shadow1 { text-shadow: 10px 10px 5px red; } /* 가로, 세로, 뿌연 정도, 색상 */
#shadow2 { color: white; text-shadow: 10px -10px 5px black; }
#shadow3 { color: white; text-shadow: 0px 0px 8px black; }
/* p { font-family: 'Comic Sans MS'; } 내 컴퓨터에 존재하는 폰트 적용, 폰트를 갖고 있을 경우에만 보임 */
/* 웹 폰트 적용 */
p { font-family: 'BobaesumJindoTTF'; }<!-- HTML -->
<p id = "align-left" class="under">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dicta eaque veritatis, at possimus quos laudantium ipsum excepturi pariatur, error qui inventore laborum architecto? Voluptas vero ratione asperiores hic eveniet ipsam.</p>
<p id ="align-right" class="through">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dicta eaque veritatis, at possimus quos laudantium ipsum excepturi pariatur, error qui inventore laborum architecto? Voluptas vero ratione asperiores hic eveniet ipsam.</p>
<p id ="align-center">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dicta eaque veritatis, at possimus quos laudantium ipsum excepturi pariatur, error qui inventore laborum architecto? Voluptas vero ratione asperiores hic eveniet ipsam.</p>
<p id ="align-justify">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Dicta eaque veritatis, at possimus quos laudantium ipsum excepturi pariatur, error qui inventore laborum architecto? Voluptas vero ratione asperiores hic eveniet ipsam.</p>
<hr>
<p><a href="http://www.nate.com">네이트</a></p>
<p><a href="http://www.naver.com">네이버</a></p>
<hr>
<h1 id="shadow1">CSS Text-Shadow</h1>
<h1 id="shadow2">CSS Text-Shadow</h1>
<h1 id="shadow3">CSS Text-Shadow</h1>



4. 배경 스타일
object-fit 속성
- 이미지나 비디오 등의 콘텐츠가 사용된 높이와 너비에 따라 설정된 컨테이너인 부모 요소에 어떻게 맞춰져야 하는지 지정할 때 사용
- fill: 기본값, 부모 요소(배경)의 크기에 맞춰서 채워진다. 비율이 맞지 않을 경우 변형이 생길 수 있다.
- contain: 부모 요소(배경) 내에서 비율을 유지하면서 최대한 크게 나타난다.
- cover: 부모 요소(배경)보다 콘텐츠 크기가 크다면 비율을 유지하면서 한 쪽 축을 꽉 차게 늘려서 배치된다. 콘텐츠 일부가 잘려서 나타날 수 있다.
- none: 콘텐츠 자체 크기대로 나타난다.
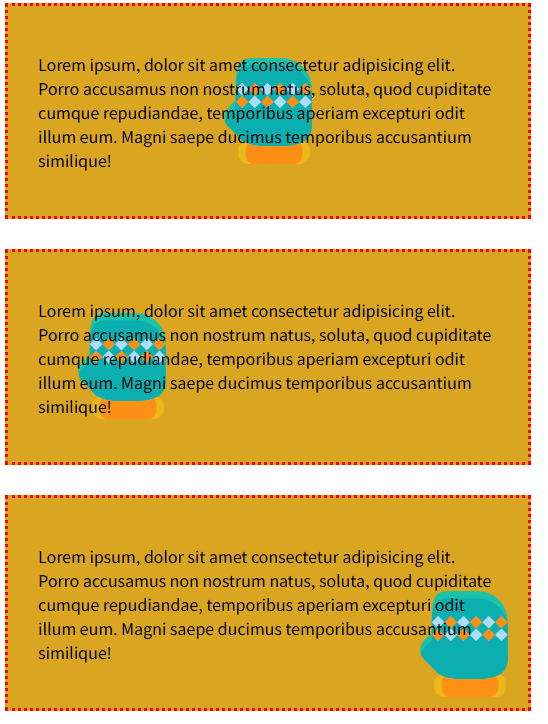
object-position 속성
- 이미지나 비디오 등의 콘텐츠를 어떻게 배치할지 위치 지정 시 사용
- 참고 자료: CSS object-position 속성 - 코딩에브리바디
CSS object-position 속성 - 코딩에브리바디
object-position 속성은 이미지나 비디오 등의 대체 요소의 콘텐츠가 어떻게 배치할지 위치를 지정합니다. 주로 img나 video 등의 요소에 object-fit 속성과 조합하여 사용됩니다.
codingeverybody.kr
/* CSS */
div {
background-color: goldenrod;
width: 50%;
height: 150px;
padding: 30px;
background-image: url(./winter1.png);
border: 3px dotted red;
margin-bottom: 30px;
background-repeat: no-repeat;
}
#bg1 { background-position: center; }
#bg2 { background-position: 50px 50px; }
#bg3 { background-position: right bottom; }
#bg4 { width: 150px; height: 150px; background-size: contain; }
#bg5 {
width: 150px;
height: 50px;
background-size: cover;
/* background-position: bottom center; */
}<!-- HTML -->
<div id="bg1">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro accusamus non nostrum natus, soluta, quod cupiditate cumque repudiandae, temporibus aperiam excepturi odit illum eum. Magni saepe ducimus temporibus accusantium similique!</p>
</div>
<div id="bg2">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro accusamus non nostrum natus, soluta, quod cupiditate cumque repudiandae, temporibus aperiam excepturi odit illum eum. Magni saepe ducimus temporibus accusantium similique!</p>
</div>
<div id="bg3">
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Porro accusamus non nostrum natus, soluta, quod cupiditate cumque repudiandae, temporibus aperiam excepturi odit illum eum. Magni saepe ducimus temporibus accusantium similique!</p>
</div>
<div id="bg4"></div>
<div id="bg5"></div>

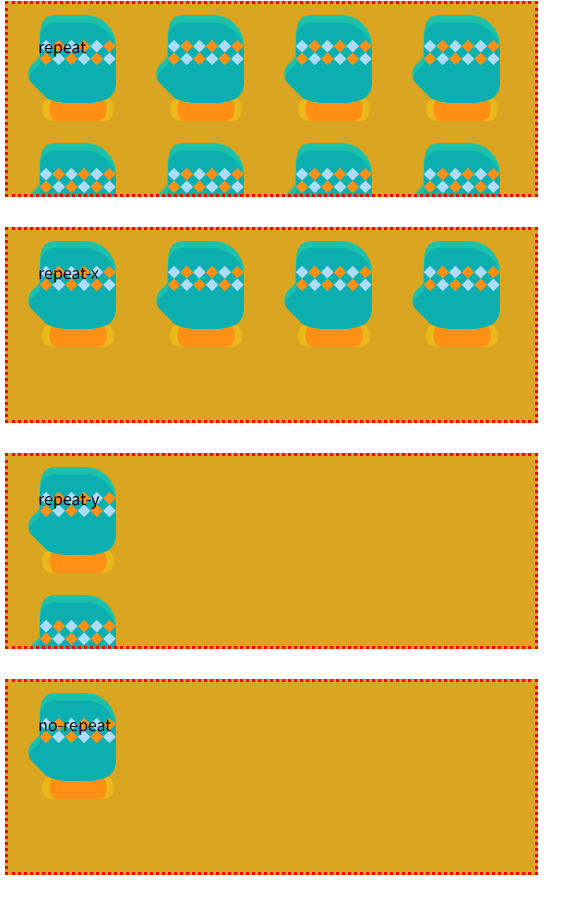
background-repeat 속성
- 배경에 이미지를 넣었을 때 이를 반복할지 말지 결정하는 속성
- repeat: 배경 이미지 반복
- repeat-x: 배경 이미지 x축 반복
- repeat-y: 배경 이미지 y축 반복
- no-repeat: 배경 이미지 반복 안 함
/* CSS */
div {
background-color: goldenrod;
width: 50%;
height: 130px;
padding: 30px;
background-image: url(./winter1.png);
border: 3px dotted red;
margin-bottom: 30px;
}
#img1 { background-repeat: repeat; }
#img2 { background-repeat: repeat-x; }
#img3 { background-repeat: repeat-y; }
#img4 { background-repeat: no-repeat; }<!-- HTML -->
<div id="img1"> repeat </div>
<div id="img2"> repeat-x </div>
<div id="img3"> repeat-y </div>
<div id="img4"> no-repeat </div>
참고 자료: 코딩에브리바디
'웹 > html & css' 카테고리의 다른 글
| css form (0) | 2024.11.03 |
|---|---|
| css box model (0) | 2024.11.03 |
| html 테이블, 아이프레임, 폼태그, 디스플레이 (3) | 2024.11.01 |
| html 목록 태그, 이미지 태그, 하이퍼링크 (3) | 2024.10.31 |
| html 기본 태그 (0) | 2024.10.30 |



