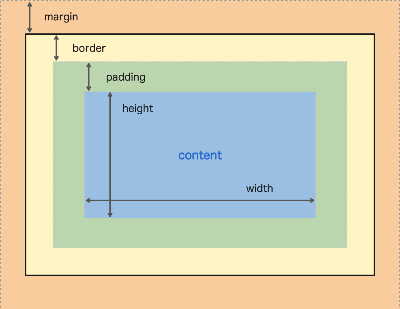
박스 모델(Box Model)
- html 문서의 레이아웃은 css 기본 박스 모델에 따라 사각형 박스로 표현된다.
- css를 통해 박스의 크기, 위치, 속성 등을 지정할 수 있다.
- 하나의 박스는 네 개의 영역(콘텐트, 패딩, 보더, 마진)으로 이루어진다.

(1) 콘텐트 (Content)
- 문서에 포함된 텍스트나 이미지, 비디오 등의 경계가 감싼 영역
- div의 width와 height는 콘텐트 너비와 높이에 해당
(2) 안쪽 여백 (Padding)
- 패딩 값을 이용하여 콘텐트와 보더 사이 간격을 지정할 수 있음
- Box Model 내부로 취급하기 때문에 배경색, 배경 이미지 등에 영향을 받음
/* CSS */
div {
width: 200px;
height: auto;
background-color: palevioletred;
color: aliceblue;
margin: 30px;
}
/* padding: 위, 오른쪽, 아래, 왼쪽 */
#padding1 { padding: 10px 30px 20px 40px }
/* padding: 위, 양쪽, 아래 */
#padding2 { padding: 30px 20px 40px }
/* padding: 위-아래, 왼쪽-오른쪽 */
#padding3 { padding: 30px 20px }
/* padding: 사방 전부 */
#padding4 { padding: 30px}<!-- HTML -->
<div id = "padding1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni labore libero, nisi, numquam eos aperiam excepturi quae nesciunt tempora ipsam assumenda, earum autem modi? Harum consequuntur ut delectus esse eos.</div>
<div id = "padding2">Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni labore libero, nisi, numquam eos aperiam excepturi quae nesciunt tempora ipsam assumenda, earum autem modi? Harum consequuntur ut delectus esse eos.</div>
<div id = "padding3">Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni labore libero, nisi, numquam eos aperiam excepturi quae nesciunt tempora ipsam assumenda, earum autem modi? Harum consequuntur ut delectus esse eos.</div>
<div id = "padding4">Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni labore libero, nisi, numquam eos aperiam excepturi quae nesciunt tempora ipsam assumenda, earum autem modi? Harum consequuntur ut delectus esse eos.</div>
(3) 테두리 (Border)
- 말 그대로 테두리를 뜻하며 실선, 점선 등 스타일을 지정할 수 있음
- 선이어도 영역을 차지하기 때문에 레이아웃 전체 크기를 결정할 때 보더 사이즈도 확인해야 함
/* CSS */
div{
width: 200px;
height: 100px;
margin: 20px;
padding: 30px;
border-width: 5px;
color: black;
border-style: solid;
}
#border2 { border-style: dotted;}
#border3 { border-style: dashed;}
#border4 { border-style: double;}
#border5 {
border-color: gold;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
}
#border6 { border: 3px dotted red;}<!-- HTML -->
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
(4) 바깥 여백 (Margin)
- 테두리 바깥에 존재하는 여백
- 마진 세로 겹침 현상: 세로로 구성된 콘텐트에서 발생하는 현상으로 두 마진 중 더 큰 마진이 적용됨
/* CSS */
* { padding: 0; margin: 0;}
div{
width: 200px;
height: 100px;
background-color: palevioletred;
}
#margin1 { margin: 30px 50px 30px 50px; display: none ;}
/* margin: 둘 중 큰 값을 선택하는 세로 겹침 현상이 발생 */
#margin2 { margin: 30px 50px; visibility: hidden;}
#margin3 { margin: 50px; }
#margin4 { margin: 30px 5px 10px;}
#margin5 { margin: 30px auto;}
/* 가로: 266px 세로: 166px */
#boxsizing1 {
/* border-box: content-box 초깃값 */
padding: 30px;
border: 3px solid skyblue;
margin: 30px;
}
#boxsizing2 {
/* border-box: padding, border까지 (margin 제외) div width에 맞춰서 설정됨, div width 100%도 사용 가능 */
box-sizing: border-box;
padding: 30px;
border: 3px solid skyblue;
margin: 30px;
}<!-- HTML -->
<div id="margin1">1</div>
<div id="margin2">2</div>
<div id="margin3">3</div>
<div id="margin4">4</div>
<div id="margin5">5</div>
<hr>
<div id="boxsizing1">content-box</div>
<div id="boxsizing2">border-box</div>
#boxsizing1의 크기
전체 너비(width) : 200px + (2 * 30px) + (2 * 3px) = 266px
전체 높이(height): 100px + (2 * 30px) + (2 * 3px) = 166px
content-box 너비: 200px
content-box 높이: 100px
#boxsizing2의 크기
전체 너비(width) : 200px
전체 높이(height): 100px
content-box 너비: 200px - (2 * 30px) - (2 * 3px) = 134px
content-box 높이: 100px - (2 * 30px) - (2 * 3px) = 34px
참고 자료
'웹 > html & css' 카테고리의 다른 글
| css semantic tag, position, float (1) | 2024.11.04 |
|---|---|
| css form (0) | 2024.11.03 |
| CSS와 선택자, 텍스트 및 배경 스타일 (0) | 2024.11.03 |
| html 테이블, 아이프레임, 폼태그, 디스플레이 (3) | 2024.11.01 |
| html 목록 태그, 이미지 태그, 하이퍼링크 (3) | 2024.10.31 |



