블록 태그 (block)
- 태그를 감싸고 있는 부모 태그의 너비 만큼 전체 한 줄을 차지하는 태그
- <h1~6>, <p>, <div>, <ul> 등
인라인 태그 (inline)
- 태그에 입력한 정보 영역만 차지하는 태그
- <span>, <strong>, <a>, <img> 등


제목 태그
<h1></h1>~<h6></h6>
- 글씨 변경은 CSS로 다룰 수 있기 때문에 크기 기능보다는 검색 엔진에서 웹 사이트를 찾을 수 있는 키워드를 나타내는 용도로 사용한다.
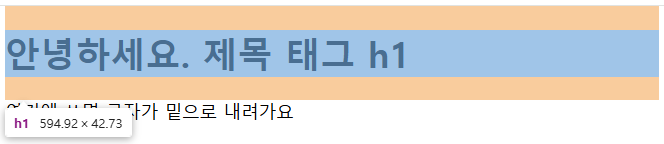
- 블록 태그이므로 태그가 끝나는 </h1> 부분 다음에 텍스트를 작성하면 html 코드는 한 줄로 나타나 있지만, 화면에서는 텍스트가 제목 태그의 아래로 내려간다.
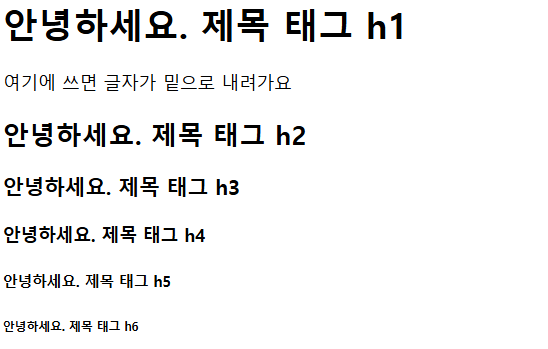
<h1>안녕하세요. 제목 태그 h1</h1> 여기에 쓰면 글자가 밑으로 내려가요
<h2>안녕하세요. 제목 태그 h2</h2>
<h3>안녕하세요. 제목 태그 h3</h3>
<h4>안녕하세요. 제목 태그 h4</h4>
<h5>안녕하세요. 제목 태그 h5</h5>
<h6>안녕하세요. 제목 태그 h6</h6>

문단 태그
<p></p>
- 문단을 만드는 태그
- 이 태그 역시 블록 태그이기 때문에 </p> 옆에 텍스트를 작성하면 화면에서는 텍스트가 문단 태그 아래로 내려간다.
- html에서 텍스트 작성 시 엔터를 사용하여 문단을 나누어 작성해도 문단 태그를 사용하지 않으면 화면엔 텍스트가 한 줄로 나타난다.
- <br>: 엔터 역할, 한 줄 띄우고 싶을 때 사용
- : 긴 공백을 만들고 싶을 때 사용, html에서는 텍스트 사이에 스페이스바로 여백을 많이 넣어도 하나만 적용된다.
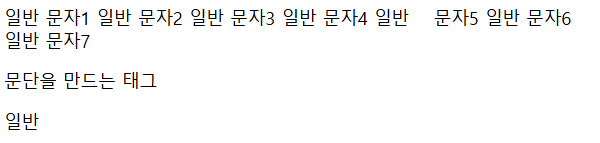
일반 문자1 일반 문자2
일반 문자3
일반 문자4
일반 문자5
일반 문자6<br>
<span>일반 문자7</span>
<!-- 문단 태그, 블록 태그-->
<p>문단을 만드는 태그</p> 일반
서식 태그
- bold 표현: <b></b>, <strong></strong> 두 태그는 웹 사이트 화면에서 보여지는 차이는 없지만 반응형 웹 사이트 작성 시 strong 태그는 텍스트를 거세게 읽어 표현해줌
- 이탤릭체 표현: <i></i>, <em></em> 마찬가지로 두 태그 또한 웹 사이트 화면에 보여지는 차이는 없지만 반응형 웹 사이트에서 차이를 가짐
- 밑줄 표현: <ins></ins>
- 삭제 표현: <del></del>
- 위 첨자 표현: <sup></sup>
- 아래 첨자 표현: <sub></sub>
<!-- 서식 태그-->
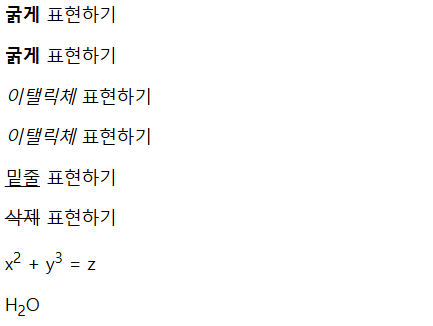
<p><b>굵게</b> 표현하기</p>
<p><strong>굵게</strong> 표현하기</p>
<p><i>이탤릭체</i> 표현하기</p>
<p><em>이탤릭체</em> 표현하기</p>
<p><ins>밑줄</ins> 표현하기</p>
<p><del>삭제</del> 표현하기</p>
<p>x<sup>2</sup> + y<sup>3</sup> = z</p>
<p>H<sub>2</sub>O</p>

전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>기본 태그</title>
</head>
<body>
<!-- 제목 태그 -->
<!-- 제목 태그는 블록 태그-->
<h1>안녕하세요. 제목 태그 h1</h1> 여기에 쓰면 글자가 밑으로 내려가요
<h2>안녕하세요. 제목 태그 h2</h2>
<h3>안녕하세요. 제목 태그 h3</h3>
<h4>안녕하세요. 제목 태그 h4</h4>
<h5>안녕하세요. 제목 태그 h5</h5>
<h6>안녕하세요. 제목 태그 h6</h6>
일반 문자1
일반 문자2
일반 문자3
일반 문자4
일반 문자5
일반 문자6<br>
<span>일반 문자7</span>
<!-- 문단 태그, 블록 태그-->
<p>문단을 만드는 태그</p> 일반
<!-- 서식 태그-->
<p><b>굵게</b> 표현하기</p>
<p><strong>굵게</strong> 표현하기</p>
<p><i>이탤릭체</i> 표현하기</p>
<p><em>이탤릭체</em> 표현하기</p>
<p><ins>밑줄</ins> 표현하기</p>
<p><del>삭제</del> 표현하기</p>
<p>x<sup>2</sup> + y<sup>3</sup> = z</p>
<p>H<sub>2</sub>O</p>
</body>
</html>'웹 > html & css' 카테고리의 다른 글
| CSS와 선택자, 텍스트 및 배경 스타일 (0) | 2024.11.03 |
|---|---|
| html 테이블, 아이프레임, 폼태그, 디스플레이 (3) | 2024.11.01 |
| html 목록 태그, 이미지 태그, 하이퍼링크 (3) | 2024.10.31 |
| html 기본 틀 (0) | 2024.10.29 |
| 웹(Web)과 웹 브라우저(Web Browser) (0) | 2024.10.28 |

